هیت مپ (Heatmap) یا نقشه حرارتی سایت چیست؟

هیت مپ ها چگونه در سئو سایت به کمک شما می آیند؟
Heatmap یا نقشه حرارتی یکی از ابزارهای مهم و اساسی برای کمک به مدیران سایت ها، سئوکارها و وبمسترها برای درک نحوه تعامل کاربران با وب سایت است. هنگامی که به عنوان وبمستر یک فروشگاه اینترنتی بزرگ، می خواهید بدانید که مشتریان شما به کدام بخش از سایت شما بیشتر گرایش دارند و یا مکان قرار دادن امکانات فروشگاه و سبد فروش مناسب است یا خیر، هیت مپ به کمک شما می آید. ما هم در این مقاله می خواهیم درباره هیت مپ و 9 نکته در مورد نحوه استفاده از آن برای تقویت سئو سایت صحبت کنیم.
نقشه های حرارتی مدتی است که به یکی از پایه های اصلی بازاریابی دیجیتال تبدیل شده اند. همانطور که گفتیم این نقشه ابزاری کاربردی برای کمک به وبمسترها در درک نحوه تعامل کاربران با وب سایتشان است.
شما می توانید از heatmap استفاده کنید تا رفتار کاربر خود را یاد بگیرید. برای مثال میتوانید بفهمید که چه تصاویری به بهترین شکل توجه مخاطبان شما را جلب می کنند و یا این که کاربران در مرور کدام بخش از سایت شما مشکل دارند.
در این مقاله قرار است راه هایی که هیت مپ به سئو سایت شما کمک خواهد کرد را بررسی کنیم پس با ما همراه باشید.
نقشه حرارتی یا heatmap سایت چیست؟
نقشه حرارتی ابزاری برای تجسم داده ها هستند که به صاحبان وب سایت کمک می کنند تا عملکرد یک صفحه خاص را بررسی کنند. این نقشه ها مجموعه ای از داده های پیچیده را با تصاویری با رنگ های مختلف به کاربران نمایش می دهند تا فهم آن را آسان کنند.
هیت مپ ها رفتار کاربر را با مقیاس رنگی از قرمز تا آبی اندازه می گیرند. گرم ترین رنگ یعنی قرمز نشانگر بالاترین سطح درگیری کاربر با آن منطقه از سایت و سرد ترین رنگ یا آبی نشانگر مناطقی است که کمترین سطح درگیری را دارند.
لازم به ذکر است که چندین نوع heatmap وجود دارد که می توانید برای اندازه گیری فعالیت و عملکرد صفحه وب خود از آن استفاده کنید. در اینجا مختصراً به برخی از نمونه های رایج تر اشاره کرده ایم:
– نقشه های اسکرول (Scroll maps)
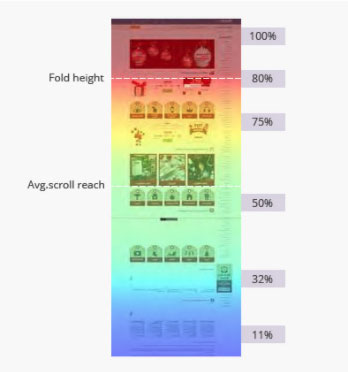
این heatmap نشان می دهد که خوانندگان تا چه اندازه صفحه را پایین آورده اند. هر چه این رنگ های گرم بیشتر باشد، یعنی مردم بیشتر آن صفحه را خوانده و یا دیده اند.
– نقشه حرارتي کلیکی (Click heatmap)
این هیت مپ، جاهایی که کاربران اغلب کلیک می کنند را ردیابی می کند. از جمله این موارد می توان لینک های داخلی، منوی ناوبری، لوگوها، تصاویر، دکمه های CTA و هر چیزی که به نظر می رسد قابل کلیک باشد را نام برد.
– نقشه های حرکتی (Hover maps)
این heatmap مکان هایی را که کاربران نشانگر موس را در صفحه تکان می دهند، ردیابی می کند. نقاط با رنگ های گرم قسمت هایی را که کاربران در اکثر مواقع مکث کرده و موس خود را در آن نقطه قرار داده اند را نشان می دهد.
معرفی بهترین ابزارهای ایجاد heat map (نقشه حرارتی)
1 – Hotjar
سایت Hotjar یکی از معروف ترین و بهترین ابزارهای رایگان برای ساختن هیت مپ است. Hotjar مجموعه قدرتمندی از برنامه ها است که به یک ابزار تحلیلی و بهینه سازی سایت تبدیل شده است. البته در نظر داشته باشید که این ابزار به تازگی ایران را در لیست تحریم های خود قرار داده است.
2 – Crazy Egg
Crazy Egg احتمالاً یکی دیگر از محبوب ترین ابزارها در میان وبمسترها برای ایجاد هیت مپ است. این ابزار نقشه کلیکی، نقشه اسکرول و نقشه حرکتی را به کاربران خود ارائه می دهد. Crazy egg رایگان نیست و باید نسخه 30 روزه آن با کارت اعتباری خریداری شود. قیمت پایه پلن های این ابزار 29 دلار در ماه و پیشرفته ترین پلن 99 دلار است.
3 – Heatmap
سایت Heatmap ادعا می کند یکی از ساده ترین ابزارها برای ساخت نقشه حرارتی سایت است. نصب آن بسیار آسان بوده و دارای نسخه رایگان 6 ماهه است. این ابزار دارای یک کد JavaScript بسیار کوچک است که به صورت همزمان و بدون کند کردن وب سایت شما بارگیری می شود.
4 – UserHeat
یک ابزار دیگر برای ایجاد نقشه هیت مپ سایت Userheat است برای سایت های وردپرسی هم به راحتی می توان با نصب افزونه، از آن به صورت رایگان استفاده کنید.
حال که با مفاهیم اولیه و ابزارهای ساخت هیت مپ آشنا شدیم، می خواهیم راه هایی که با استفاده از نقشه حرارتی می توانید به سئوی سایت خود کمک کنید را معرفی کنیم.
1 – درباره هدف کاربر اطلاعات بیشتری کسب کنید
تجزیه و تحلیل بصری با heatmap فرصتی منحصر به فرد برای کسب اطلاعات بیشتر در مورد رفتار مخاطب به شما ارائه می دهد. کار دیگری که می توانید با استفاده از نقشه های حرارتی انجام دهید این است که بفهمید کدام قسمت از صفحه نقش مهم تری را برای کاربران بازی می کند.
مردم به کدام محتوا اهمیت می دهند، در کدام بخش بدون اینکه متوقف شوند، صفحه را اسکرول می کنند و در کدام بخش کاربران سایت شما را ترک می کنند.
علاوه بر این، به کمک heatmap می توانید ببینید که کدام گزینه ها و فیلترهای منو بیشترین بازدید را داشته اند که می تواند به شما بگوید مخاطبان شما بیشتر به چه موضوعاتی اهمیت می دهند. این داده ها سپس می توانند برای بهبود کمپین های تبلیغاتی PPC ، لندینگ پیج ها و پست های وبلاگ مورد استفاده قرار گیرند.
شما می توانید داده های نقشه حرارتی را با داده های جستجوی کاربران (گزارشات سرچ کنسول گوگل و یا گوگل آنالیتیکس) مقایسه کنید تا کلمه های کلیدی جدیدی را پیدا کنید که در نهایت از آن ها برای استراتژی تولید محتوا، کمپین های تبلیغاتی، پست های شبکه های اجتماعی و… استفاده کنید.
همچنین مقایسه اطلاعات هیت مپ با داده های کاربردی گوگل آنالیتیکس مانند نرخ پرش و زمان ماندن کاربر در صفحه می تواند گزینه مناسبی برای درک بهتر نحوه تعامل کاربر با صفحات داخلی سایت شما باشد.
2 – بهینه سازی صفحات از نظر طراحی
در بسیاری از موارد، ساختار صفحه چیزی است که ما سعی می کنیم با استفاده از بهترین نظرات به آن بپردازیم. مطمئناً اهمیت المان هایی مانند تگ های H2 و H3 و فضاهای خالی در ذهن ما حک شده است. با این حال، به معنای واقعی کلمه، صدها عامل دیگر وجود دارد که به تجربه عالی کاربر کمک می کند.
متداول ترین هدف استفاده از heatmap، درک نحوه تعامل مشتریان با عناصر روی صفحه مانند دکمه های CTA و جاهایی که بیشترین اصطکاک را دارد و بازدیدکنندگان از طریق آنها در سایت گشت و گذار می کنند، می باشد.
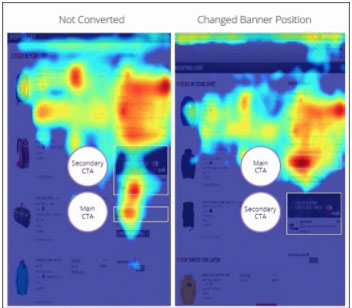
به عنوان مثال، در این دو عکس کنار هم، تصویر سمت چپ نشان می دهد که بازدید کنندگان وقت بیشتری را صرف دیدن بنر تبلیغاتی، که یک مسابقه با جایزه است کرده اند تا چک کردن کامل صفحه.

تصویر سمت راست با ایجاد تغییراتی ظریف که به طور مؤثر کاربران را به سمت عمل مورد نظر هدایت می کند، مشکل را برطرف کرده است.
همچنین ممکن است از heatmap برای بهینه سازی جای گذاری تصویر برای افزایش نرخ تبدیل ها استفاده کنید.
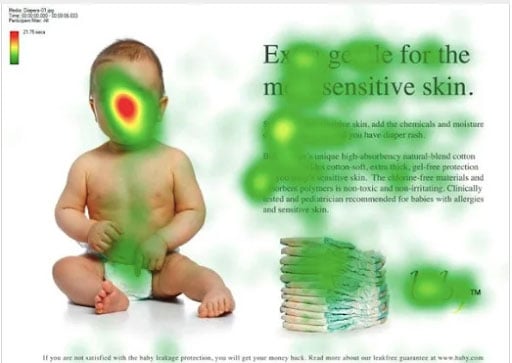
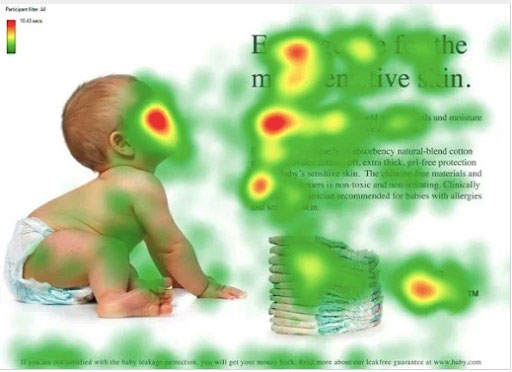
به عنوان مثال ، در اینجا دو نسخه از یک لندینگ پیج وجود دارد.
در نسخه اول، کودک به طور مستقیم به بیننده نگاه می کند و صورتش را به قوی ترین عنصر در صفحه تبدیل کرده است.

در نسخه دوم ، کودک به محتوای صفحه نگاه می کند و به بازدید کنندگان این پیغام را القا می کند که به محتوای متنی صفححه توجه کنند.

3 – استفاده از گوگل آنالیتیکس و هیت مپ برای تحلیل بهتر صفحات
ابزارهای تجزیه و تحلیل مانند گوگل آنالیتیکس به شما این امکان را می دهد تا داده های کمّی را جمع آوری کنید. شما می توانید با استفاده از آن ها، بازدیدهای صفحه، ترافیک ورودی سایت، نرخ و صفحات پرش ها و این که چند بار یک کاربر سبد خرید را رها کرده است را ردیابی کنید. مشکل این است که، این اطلاعات به ما نشان نمی دهند که “چرا” مصرف کنندگان این کارها را انجام می دهند.
به عنوان مثال، اگر هیت مپ شما نشان می دهد که تعداد زیادی از افراد روی یک دکمه خاص کلیک می کنند، اما تغییری رخ نمی دهد، برای فهمیدن آن باید به حساب گوگل آنالیتیکس خود بروید.
برای این کار باید به قسمت All Pages < Site Content < Behavior رفته و سپس بر روی Destination URL کلیک کنید.
در این صفحه می توانید از نقشه حرارتی برای درک نحوه تعامل کاربران با صفحه مقصد استفاده کنید. به عنوان مثال ، متوجه می شوید که بیشترین کلیک در پایین صفحه اتفاق می افتد. در این حالت، این می تواند نشانگر این باشد که اطلاعاتی که افراد به دنبال آن هستند، خیلی دورتر از اطلاعات موجود بالای صفحه است.
بر این اساس، ممکن است سعی کنید آن محتوا را به بخش بالاتر صفحه منتقل کنید و آزمایش کنید تا ببینید آیا این تغییر تأثیری بر نرخ تبدیل ها داشته است یا خیر.
4 – طول بهینه محتوا را تعیین کنید
با توجه به اینکه گوگل مدت طولانی ای است که اصرار دارد تعداد کلمات تاثیری بر روی سئو و کیفیت محتوا ندارد، پس شما هم باید بر روی پاسخ دادن به خواسته های کاربران تمرکز کنید، نه صرفاً تعداد کلمات و طول محتوا.
هر صفحه از سایت با جستجوی مخاطبان شما در چه حد مطابقت دارد؟
شما می توانید از نقشه حرارتی استفاده کنید تا بفهمید کاربرانتان در مورد هر موضوعی چه اطلاعاتی را می خواهند. از اسکرول مپ استفاده کنید تا بدانید که کاربران در کجای صفحه از سایت خارج می شوند.

آیا در بالای صفحه به سوال مخاطبان خود پاسخ داده اید و دیگر نیازی به خواندن ادامه متن و اسکرول کردن برای خوانندگان نیست؟ یا خوانندگان اطلاعات را در یک نگاه بررسی می کنند و بعد از آن متوجه می شوند که شما در این مقاله قصد ندارید اطلاعات مورد نظر آن ها را ارائه دهید؟
اگرچه هیت مپ پاسخ کاملی در اینجا ارائه نمی دهد، اما شما باید با پیدا کردن نقطه ای که مردم صفحه را ترک می کنند، شروع کنید و سپس عکس العملی که در ادامه با سایت شما دارند را بررسی نمایید.
- آیا آنها سایت شما را برای یک سایت بهتر رها می کنند یا آنچه را که لازم دارند پیدا کرده به سمت مرحله خرید و یا تماس با شما حرکت می کنند؟
- رقبای شما در صفحات مشابه چه مواردی را پوشش می دهند؟
- چه کاری می توانید انجام دهید تا کیفیت بهتری نسبت به رقبا ایجاد کنید؟
5 – استراتژی لینک های داخلی خود را بهبود بخشید
لینک های داخلی برای کمک به رباتهای گوگل در درک بهتر ساختار وب سایت شما ضروری هستند. از دید رباتهای گوگل، انکر تکست هایی که برای لینک به قسمت های مختلف وب سایت خود استفاده می کنید، در واقع یک دید کلی از محتوای آن صفحه به کاربر ارائه می دهد.
علاوه بر این، لینک داخلی به شما این امکان را می دهد تا لینک ها را به صورت مساوی بین صفحات توزیع کنید و سلسله مراتب محتوا را ایجاد کنید که در آن به مهمترین صفحات بالاترین مقدار لینک داده می شود.
اما heatmap ها چگونه در این باره به ما کمک می کنند؟
فایده استفاده از نقشه های حرارتی برای اندازه گیری عملکرد لینک های داخلی این است که آن ها اطلاعات خاصی درباره مکان کلیک کاربران ارائه می دهند. شما می توانید از این اطلاعات برای بهینه سازی جای گذاری لینک ها استفاده کنید و ترافیک بیشتری را به صفحات مرتبط هدایت کنید.
6 – طراحی ساختار سایت برای رساندن کاربر به مرحله خرید یا تماس با شما
ظاهر و تجربه کاربری وب سایت شما باید به گونه ای طراحی شود که کاربران به سادگی به سمت خرید و یا تماس با شما هدایت شوند.
این بدان معناست که شما باید مطمئن شوید تمامی لینک های داخلی شما با هم همکاری دارند تا بازدیدکنندگان با استفاده از آنها با اطمینان بیشتری به سمت هدف شما (خرید، تماس، تکمیل فرم، ثبت نام و..) حرکت کنند.
برای اطمینان از اینکه افراد روی محتوای “درست” کلیک می کنند، نقشه حرارتی کلیکی، گزارش لینک هایی که کاربران با آن ها تعامل برقرار می کنند را به شما می دهد.
کلیک روی لینک ها، کاربران شما را از صفحه ای که در حال خواندن هستند دور می کند، بنابراین باید مظمئن شوید که آیا لینک های داخلی شما و محتوای صفحه ای که به آن هدایت می شوند با هدف کاربر مرتبط هستند یا خیر. اگر در این مورد دقت کافی نداشته باشید و یا کاربران را به صفحات اشتباهی هدایت کنید، این خطر وجود دارد که سایت شما را ترک کنند.
وقتی هر صفحه را ارزیابی می کنید، ببینید بعد از کلیک کاربر روی یک لینک داخلی، چه اتفاقی می افتد.
برای تعیین ارتباط این لینک ها با صفحات، از خود سؤالات زیر را بپرسید:
- کاربران چقدر از وقت خود را در صفحه جدید می گذرانند؟
- تا چه حد اسکرول می کنند؟
- آیا آن ها به گشتن در محتوای شما ادامه می دهند؟
- آیا این روند با توجه به اقدام کاربر متوقف می شود؟
7 – عناصر گیج کننده را شناسایی، حذف یا اصلاح کنید
مزیت دیگر استفاده از heatmap این است که اطلاعات خاصی در مورد اینکه کدام عنصر کاربران را گیج می کند در اختیار شما قرار می دهد. آیا تاکنون از وب سایتی بازدید کرده اید که در آن مواردی قابل کلیک هستند اما به شما کمک نمی کنند تا به صفحه بعدی بروید؟ آزار دهنده است، درست است؟
مشتریان شما هم همین حس را دارند. مواردی که “قابل کلیک” به نظر می رسند شاید به نظر شما مشکل بزرگی نباشند، اما آنها نشان می دهند ساختار صفحه سایت شما نتوانسته انتظارات کاربران را برآورده کند.
نقشه کلیک می تواند به شما کمک کند بخش هایی که مشتری در جست و جوی یافتن لینک هستند را پیدا کنید و با اصلاح آن ها انتظارات مخاطبان خود را برآورده کنید.
همچنین تصور کنید که کاربرانتان برای مدت طولانی در صفحات عجیبی بمانند که در نهایت باعث بالا رفتن نرخ پرش از سایت شما می شود. لیستی از همه نقاط ضعفی را که در هر صفحه با آنها روبرو هستید، تهیه کنید و با بهبود هر قسمت، ببینید که آیا نرخ پرش و تبدیل ها بهبود می یابد یا خیر.
8 – استراتژی لینک های خارجی خود را بهبود بخشید
شاید به نظر برخی این موضوع کارآمد نباشد، اما استفاده ی اصولی از لینک های خارجی می تواند بر روی سئوی سایت شما مفید واقع شود.
واقعیت این است که مراجعه کاربران سایت شما به منابع معتبر نشان می دهد که شما به تهیه و ارائه ی اطلاعات مفید و مستند اهمیت می دهید.
براساس تحقیقات دانشگاه استنفورد، لینک هایی که در سایت شما درج شده است می تواند نقش مهمی در درک مخاطبان از محتوای آن صفحه داشته باشد. اما لینک به سایتهای اسپم، اعتبار شما را کاهش می دهد.
و اما، heatmap در کدام بخش وارد این داستان می شود؟
در واقع چند روش مختلف وجود دارد.
- شما ممکن است سعی کنید با استفاده از یک نقشه کلیکی، بفهمید کدام لینک بیشترین کلیک را دارد. این به شما کمک می کند تا دریابید مخاطبان شما به کدام لینک بیشتر جذب شده اند، کدام وب سایت ها یا موسسات را معتبرترین و جالب ترین آن ها می دانند؟
- شما همچنین میتوانید از یک نقشه اسکرول برای تحلیل محتوای خود استفاده کنید. به عنوان مثال ، ممکن است متوجه شوید که خوانندگان پس از مواجهه با لینک خارجی که آن را اسپم یا بی ربط می دانند، از صفحه بیرون می روند. اگر اینطور است، منبع بهتری را لینک دهید، سپس ببینید آیا اوضاع بهتر شده است. در غیر این صورت، باید ببینید که چگونه بقیه محتوا را جذاب تر کنید.
نتیجه گیری
درک چگونگی تعامل بازدیدکنندگان شما با محتوا، ساختار و عناصر صفحه سایت به شما این امکان را می دهد که استراتژی مناسبی ایجاد کنید که باعث شود کاربران در سایت شما بمانند و در نهایت به مخاطبان همیشگی شما تبدیل شوند.
Heatmap به عنوان یک نقطه شروع ایده آل عمل می کند و به فروشندگان این امکان را می دهد تا مشکلات مربوط به عکس های بزرگ که باعث ایجاد اصطکاک و فرصت های جدید برای ترافیک و تبدیل می شوند را شناسایی کنند.
به گفته کارشناسان، شما نباید فقط به نقشه های حرارتی برای تحقیق اعتماد کنید. آنها تنها یکی از ابزارهای بسیاری هستند که می توانند درک شما را از تجربه خریدار شکل دهند.
امیدواریم این مطلب به شما در درک بهتر فواید هیت مپ ها و نحوه استفاده از آن ها کمک کند. در صورت تمایل سوالات یا ابهامات خود را از طریق کامنت ها با ما در میان بگذارید.
منبع : searchenginejournal
این مطلب چقدر برای شما مفید بود؟
امتیاز / 5. تعداد نظرات :
اولین نظر را شما ثبت کنید!
The following two tabs change content below.
مدیریت سرور پشتیبانی و مشاوره و سئو



